CSS에서의 배치란 HTML태그가 출력되는 위치를 정하는 것을 의미한다. 가장 기본적인 배치의 경우 블록태그와 인라인태그를 기준으로 정한다. 블록태그는 블록박스로 다루며, 한 줄을 전부 차지하여 옆에 다른 태그를 배치할 수 없다. 인라인태그(img, br, sup, span, label, input, textarea, button)는 인라인박스로 다루며 컨텐츠가 크기의 기준이 되어 옆에 다른 태그가 올 수 있다.
Display
display를 이용하면 디폴트 박스 유형을 무시하고 HTML 태그의 박스 유형을 다르게 지정할 수 있다. display: none;으로 설정할 경우에는 해당 영역이 유지되지 않고 화면에서 사라진다. (*visibility: hidden;의 경우에는 영역이 유지된다.)
- display: block;
HTML 박스 유형을 블록박스로 지정한다. 블록박스의 경우 width와 height로 크기 조절이 가능하며 margin, padding, border 등을 조절 할 수 있다. - display: inline;
HTML 박스 유형을 인라인박스로 지정한다. 인라인박스의 경우 박스 내에 배치가 가능하고, 옆에 다른 요소에 배치가 가능하다. width와 height 및 margin, padding, border을 조절 할 수 없다. - display: inline-block;
기본적으로 인라인 박스면서 블록 박스처럼 width, height, padding, margin 등을 조정할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* span은 원래는 inline이지만 block으로 바꿔서 width, height, border등등 지정가능하다. */
span:nth-of-type(1){
display: block;
width: 120px;
height: 20px;
border: 1px solid black;
padding: 10px;
margin: 30px;
}
div:nth-of-type(1){
/* inline이면서 동시에 block이어서 width, height 설정가능하면서 한 줄에 넣어진다. */
display:inline-block;
width:120px;
height:20px;
border: 1px solid black;
}
div:nth-of-type(2){
/* inline으로 변경되어 width, height, margin설정이 안되는 것을 볼 수 있다. */
display: inline;
width:120px;
height: 20px;
border: 1px solid black;
margin:10px;
}
</style>
</head>
<body>
<span>span블록입니다.</span>
<span>span블록입니다.</span>
<span>span블록입니다.</span>
<div>div블록입니다.</div>
<div>div블록입니다.</div>
</body>
</html>
Position
브라우저는 웹 페이지에 나타난 순서대로 HTML태그를 배치하는데 이를 무시하고 원하는 위치에 배치를 할 수 있다.
- position: static;
작성된 순서대로 HTML태그의 출력 위치를 정한다. (기본값) - position: relative;
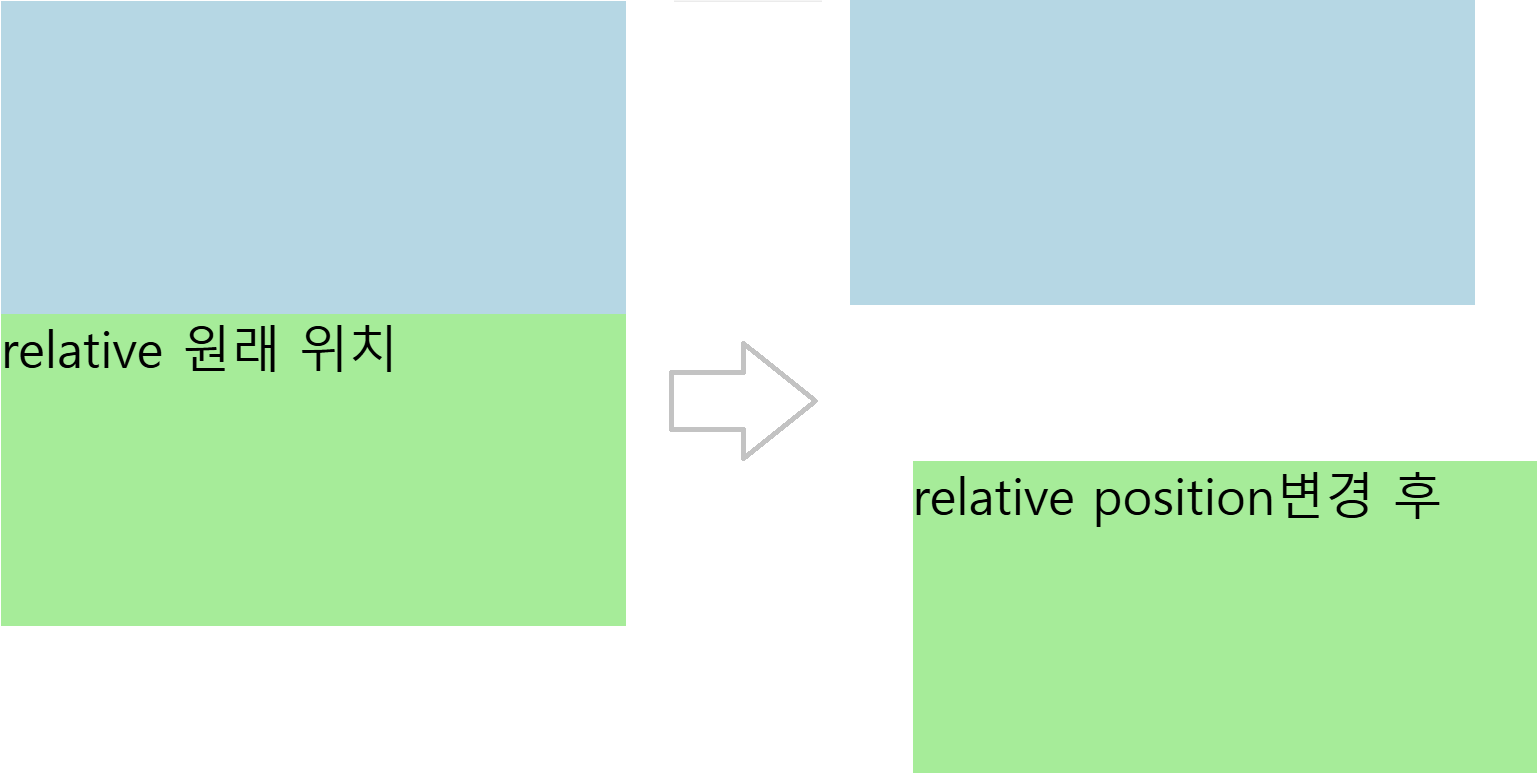
박스가 가지고 있는 원래 위치에서 top, right, bottom, left의 값을 설정하여 배치할 수 있다. relative의 경우 다른 태그의 위치에 영향을 주지 않는다.

- position: absolute;
HTML 태그를 절대 위치에 배치할 수 있다. left, top, bottom, right를 값으로 지정할 수 있으며, 이 값은 부모태그 안에서의 상대좌표이다. 상위 요소에 position 속성이 static이 아닌 요소가 없으면 body요소가 배치의 기준이 된다.

- position: fixed;
화면을 기준으로 지정한 위치에서 고정해서 배치한다. 스크롤을 하거나 브라우저 크기를 변경해도 유지된다. - position: sticky;
처음에는 relative 속성이나, 조건에 부합하게 되면 fixed로 변경된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width:200px;
height:100px;
background-color: lightgreen;
position: sticky;
top:20px;
}
</style>
</head>
<body>
<div> sticky </div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>
Float
- float: left | right;
태그를 오른편이나 왼편에 배치시킬 수 있다. 하지만 float의 경우 기존에 있던 블럭의 성질을 잃어버리고 인라인 블록으로 성질이 변경되기 때문에 글과 이미지의 어울림 효과를 위해서만 사용하는 것이 바람직 하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
width:200px;
height:200px;
}
div:nth-of-type(1){
float: left;
}
</style>
</head>
<body>
<div><img src="selft-study-image/valley.jpg" alt=""></div>
<div><p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Tenetur quos mollitia ab. Dignissimos, officiis! Modi at, nemo aliquam aperiam, ipsam enim corporis non maxime officia placeat, sapiente fuga nisi cum.</p></div>
</body>
</html>
Z-index
- z-index: 값;
수직으로 쌓는 순서를 지정하는 방법으로 값이 클수록 위에 쌓인다. (최소값 -999 ~ 최대값 999)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
}
.div1{
background-color: lightgreen;
top : 20px;
left: 80px;
z-index: 3;
}
.div2{
background-color: lightblue;
top: 50px;
left: 10px;
z-index: 2;
}
.div3{
background-color: lightsalmon;
top:100px;
left: 40px;
z-index: 1;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>
</html>
Column
너비가 제한된 텍스트 단을 여러개 두어 가독성을 올리는데 사용되었었다.
- column-count: 값;
단을 몇개로 나눌지 설정할 수 있다. - column-width: 값;
단의 너비를 설정할 수 있다. - column-gap: 값;
단 사이의 너비를 설정할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
column-count: 5;
column-width: 100px;
column-gap: 50px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quibusdam maiores nihil recusandae mollitia error perspiciatis! Doloremque dolorem cumque nostrum, blanditiis recusandae incidunt nulla ut expedita, eaque deserunt ea, mollitia cum.</p>
</body>
</html>
'Frontend > CSS' 카테고리의 다른 글
| CSS의 선택자(selector) - 1. 하위선택자, 자식선택자, 인접선택자, 형제선택자 (0) | 2024.07.07 |
|---|---|
| CSS를 이용해 오디오와 비디오를 넣어보자 (0) | 2024.07.07 |
| CSS의 width와 height 속성을 알아보자 (0) | 2024.07.07 |
| CSS에서 display를 사용해서 테이블을 만들어보자 (0) | 2024.07.07 |
| CSS3의 박스모델 (0) | 2024.07.07 |
| CSS에서 배경에 이미지를 넣어보자 (0) | 2024.07.04 |
| CSS에서 배경에 그라데이션을 넣어보자 (0) | 2024.07.03 |
| CSS로 list-style을 변경해보자 (0) | 2024.07.03 |