Box Model
CSS3는 HTML의 요소를 콘텐츠(content), 패딩(padding), 테두리(border), 여백(margin)으로 구성된 사각형 박스로 다룬다.
- 컨텐츠(content)
HTML태그의 텍스트나 이미지 부분 - 패딩(padding)
컨텐츠를 직접 둘러싸고 있는 내부 여백 - 테두리(border)
padding 외부의 외곽선 - 외곽선(outline)
border의 바깥쪽에 그려지는 여백선으로 크기에 영향을 끼치지 않는다. - 여백(margin)
박스의 맨 바깥 영역으로 테두리 바깥 공간으로 인접한 태그와 만나는 공간

Box Style
박스의 스타일을 width, height, padding, margin을 통해서 제어할 수 있다.
- width | height
width와 height은 컨텐츠 영역의 width와 height를 설정하는 것이다. 정확한 박스 width와 height는 padding과 border의 크기를 합해야 한다. width와 height를 컨텐츠 영역이 아닌 보더영역으로 지정하여 설정하고 싶으면 box-sizing을 이용하면 된다.- box-sizing: border-box | content-box;
- padding
보더(border)와 컨텐츠 사이의 공간을 설정할 수 있으며, top, right, bottom, left padding 공간을 각각 설정할 수 있다. - margin
보더(border)와 다른 요소들 사이의 공간을 설정할 수 있으며, top, right, bottom, left margin 공간을 각각 설정할 수 있다. pt, px, cm, % 등으로 설정 가능하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 100px;
}
div:nth-of-type(1){
margin: 20px;
padding: 10px;
border: 5px dashed black;
box-sizing:border-box;
}
div:nth-of-type(2){
border: 5px dashed black;
box-sizing: content-box;
}
div:nth-of-type(3){
border: 5px dashed rgb(132, 104, 255);
box-sizing: border-box;
}
</style>
</head>
<body>
<div><p>content</p></div>
<div><p>other content1</p></div>
<div><p>other content2</p></div>
</body>
</html>
Border Style
- border-width
테두리 선의 두께를 설정한다. - border-style: none | hidden | dashed | solid | double | groove | ridge | inset | outset
테두리 선의 모양을 설정한다. - border-color
테두리 선의 색깔을 설정한다. - border: width style color;
border의 속성을 한 줄로 한 번에 설정이 가능하다. - border-위치-변경할속성: | border-위치: width style color;
border의 top, right, bottom, left 속성(width, style, color)을 각각 변경할 수 있다.
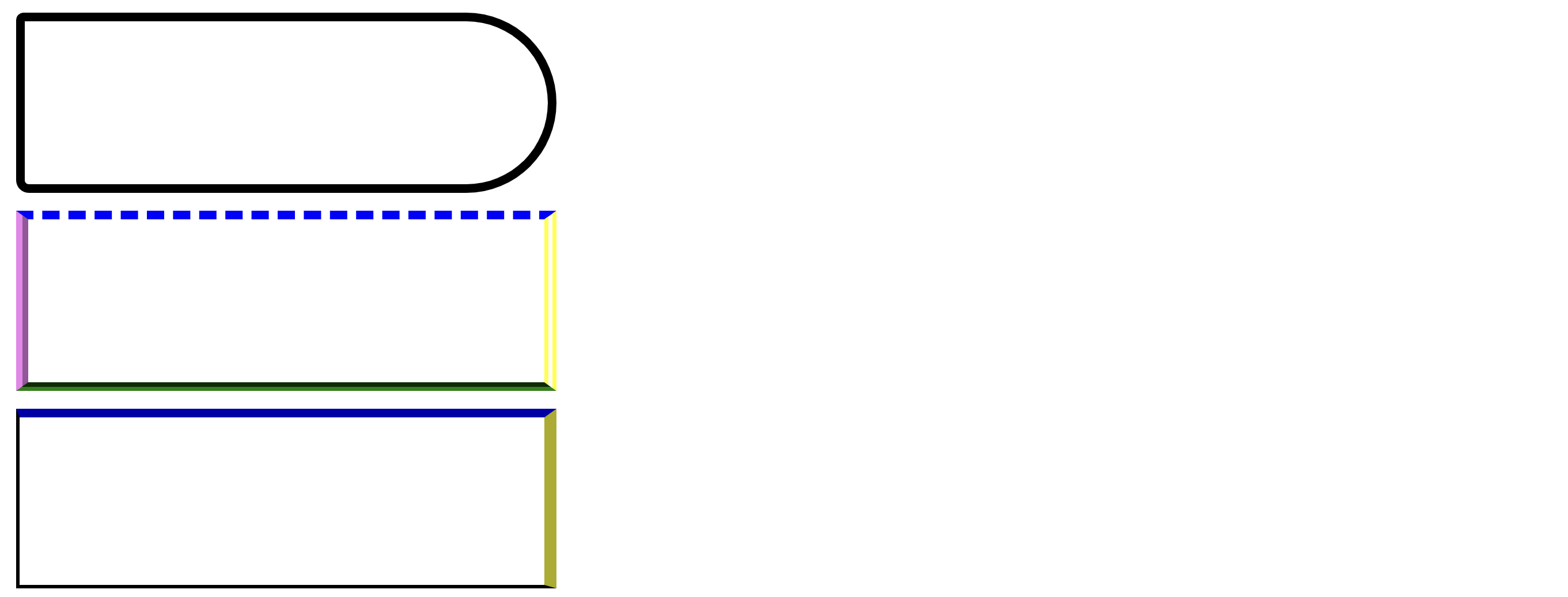
Border Radius
모서리 부분을 둥글게 만들 수 있다.
- border-radius: 왼쪽위 오른쪽위 오른쪽아래 왼쪽아래;
각각의 모서리 부분에 둥글게 만들 수 있다. 값은 원의 반지름 값(radius)을 의미하며, 값의 경우 4개의 값을 꼭 적어야 하는 것이 아니라 1개부터 4개까지 작성이 가능하다. 각각의 모서리를 설정하고 싶다면 border-수직위치-수평위치; (예제: border-top-left)로 적어주면 된다.- border-radius: 왼쪽위 오른쪽위+왼쪽아래 오른쪽아래;
- border-radius: 왼쪽위+오른쪽아래 오른쪽위+왼쪽아래;
- border-radius: 전체
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
box-sizing: border-box;
margin: 10px;
width: 300px;
height: 100px;
}
div:nth-of-type(1) {
border: 5px solid black;
border-radius: 4px 50px 50px 7px;
/*height의 2분의 1 값만큼 넣으면 반원 형태로 만들 수 있다.*/
}
div:nth-of-type(2) {
border-top: 5px blue dashed;
border-right: 7px yellow double;
border-bottom: 5px green groove;
border-left: 7px violet ridge;
}
div:nth-of-type(3) {
border-top: 5px blue inset;
border-right: 7px yellow outset;
border-left: 2px black solid;
border-bottom: 2px black solid;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
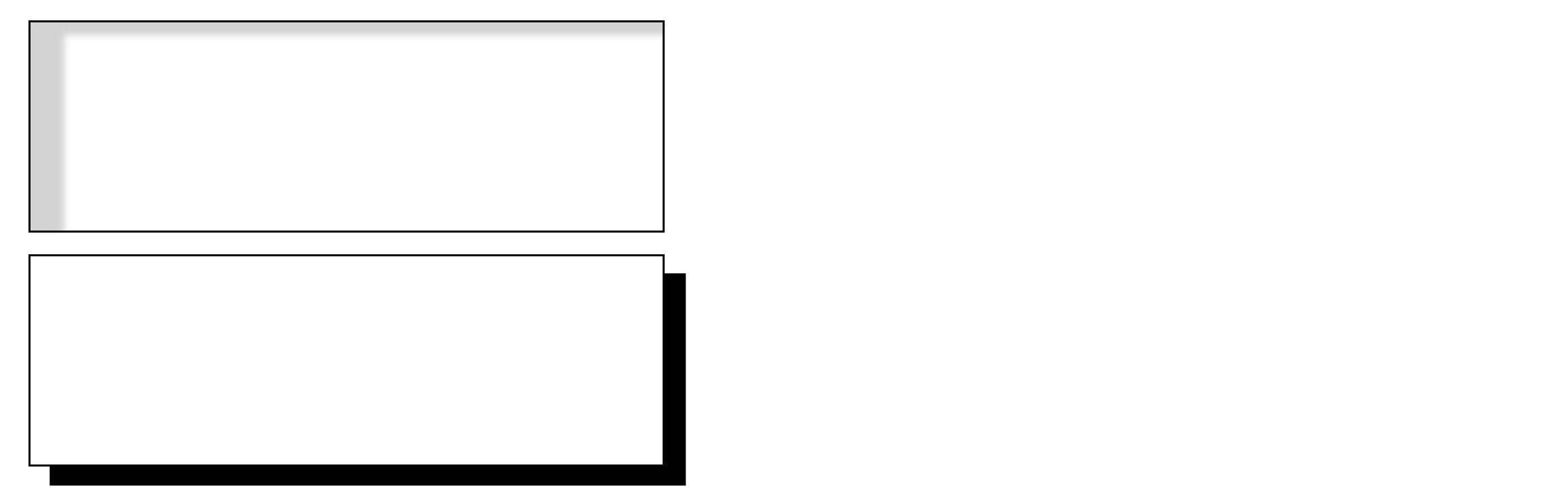
BOX-SHADOW
HTML요소에 그림자를 추가해주는 스타일이다.
- box-shadow: h-offset v-offset blur spread color none|inset
- h-offset : 그림자의 수평위치(좌,우) 설정
- v-offset: 그림자의 수직위치(상,하) 설정
- blur : 그림자의 흐려짐 범위
- spread: 그림자의 크기
- color: 그림자의 색상
- inset : 박스 상단 안쪽에 그림자를 형성하여 음각박스로 보이게 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
box-sizing: border-box;
width: 300px;
height: 100px;
margin: 10px;
}
div:nth-of-type(1) {
border: 1px solid black;
box-shadow: 15px 5px 3px 1px lightgray inset;
}
div:nth-of-type(2){
border: 1px solid black;
box-shadow: 10px 9px 0px 0px black;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
'Frontend > CSS' 카테고리의 다른 글
| CSS를 이용해 오디오와 비디오를 넣어보자 (0) | 2024.07.07 |
|---|---|
| CSS의 width와 height 속성을 알아보자 (0) | 2024.07.07 |
| CSS에서 display를 사용해서 테이블을 만들어보자 (0) | 2024.07.07 |
| CSS에서의 배치 방법 (0) | 2024.07.07 |
| CSS에서 배경에 이미지를 넣어보자 (0) | 2024.07.04 |
| CSS에서 배경에 그라데이션을 넣어보자 (0) | 2024.07.03 |
| CSS로 list-style을 변경해보자 (0) | 2024.07.03 |
| CSS의 overflow 기능에 대해 알아보자 (0) | 2024.07.02 |