선택자 관련 글
(1) 전체선택자, class선택자, id선택자, 태그선택자, 속성선택자
(2) 하위선택자, 자식선택자, 인접형제선택자, 형제선택
가상 클래스 선택자
- 요소:가상클래스{}
위치 가상클래스
불특정위치에서 순서를 찾아 들어갈 경우 요소를 특정 지을 수 있는 선택자이다.
- :root
최상단에 위치했다는 뜻으로, 속성 선택자 없이 혼자서 사용이 가능하다. 문서 전체에 할당되는 css를 작성할 때 사용한다. - :first-child | :first-of-type
부모 요소의 가장 첫번째 요소 / 타입의 가장 첫번째 요소 (ex) div>p:first-child : div 부모 밑에 있는 모든 p요소들 중 가장 첫번째 요소) - :last-child | :last-of-type
부모 요소의 가장 마지막 요소 / 타입의 가장 마지막 요소 - :nth-child(n) | :nth-of-type(n)
부모 요소의 n번째의 요소 / 타입의 n번째 요소 (ex) p:nth-of-type(4) : p요소들 중 4번째 요소), n의 경우에는 2n(짝수) 아니면 2n+1(홀수)로 설정해서도 사용이 가능하다. - nth-last-child(n) | :nth-last-of-type(n)
부모 요소의 뒤에서 n번째 요소 / 타입의 뒤에서 n번째 요소 - :only-child | :only-of-type
부모 요소 중에 해당 요소를 한개만 가지고 있을 때 | 부모 요소 중에 해당 타입을 한개만 가지고 있을 때 (ex)p:only-of-type : 부모 요소 중 p타입을 하나만 가지고 있을 때)
사용자 행동 가상클래스
가상 클래스 선택자는 특별한 상태에 있는 요소를 선택하여 스타일을 적용할 수 있다. 사용자 행동 가상클래스 선택자의 경우 혼자서는 사용하지 못하고 다른 선택자가 접두어로 반드시 붙어야 한다.
a태그에서 많이 사용되는 가상클래스
- :link{}
링크를 한번도 방문하지 않았을 때의 스타일을 적용한다. - :visited{}
링크를 한번이라도 방문했을 때의 스타일을 적용한다. - :active{}
마우스로 클릭한 순간의 스타일을 적용한다. - :hover{}
마우스를 올렸을 때 스타일을 적용한다. - :focus{}
마우스로 클릭하고 난 뒤에도 활성화되어있으면 스타일이 적용된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
color: black;
}
a:first-child:link {
color: brown;
}
a:nth-of-type(2):visited {
color: lightgray;
text-decoration: none;
}
a:nth-of-type(3):active {
background-color: lightgreen;
}
a:nth-last-of-type(2):hover {
background-color: lightcoral;
}
a:last-of-type:focus {
background-color: lightskyblue;
}
</style>
</head>
<body>
<a href="#">한번도 방문하지 않은 링크</a><br>
<a href="#">한번이라도 클릭한 링크</a><br>
<a href="#">마우스로 클릭한 순간 스타일 변경</a><br>
<a href="#">마우스를 올렸을 때 스타일 변경</a><br>
<a href="#">마우스로 클릭 후에 활성화 되어있는 순간 스타일 변경</a><br>
</body>
</html>

input태그에서 많이 사용되는 클래스
- :checked
라디오 버튼이나 체크박스에서 체크가 되어있을 때 스타일을 적용한다. - :disabled
해당 요소가 사용 불가능한 상태일 때 스타일을 지정한다. - :enabled
해당 요소가 사용 가능할 때 스타일을 지정한다. (기본 값) - :read-only
읽기 전용 속성이 설정되어 있는 input태그에 스타일을 지정한다.
가상 요소 선택자
가상 요소 선택자는 요소의 특정 부분에 스타일을 적용시킬 수 있는 선택자이다.
- ::after{}
요소의 앞부분에 컨텐츠를 삽입한다. - ::befor{}
요소의 뒷부분에 컨텐츠를 삽입한다. - ::first-letter{}
첫번째 단어의 스타일을 설정한다. - ::first-line{}
첫번째 줄의 스타일을 설정한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
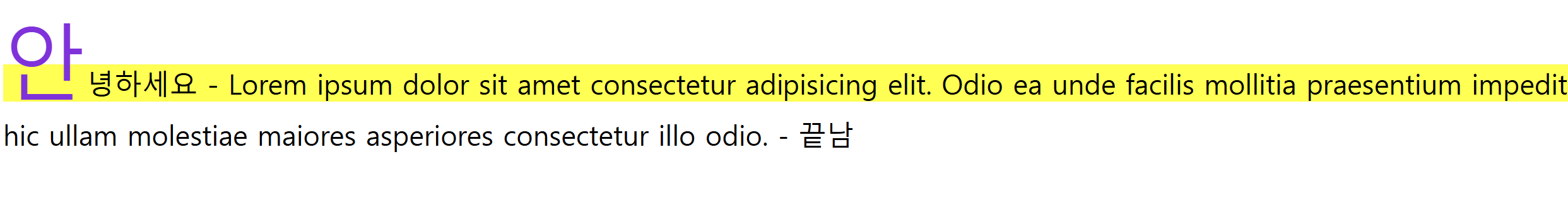
p::first-letter{
font-size: 3em;
color: blueviolet;
}
/* p의 첫번째 라인 속성 지정 */
p::first-line{
background-color: yellow;
}
p::before{
content: "안녕하세요 - ";
}
p::after{
content: " - 끝남";
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Odio ea unde facilis mollitia praesentium impedit nemo ratione voluptatem. Incidunt placeat officia officiis hic ullam molestiae maiores asperiores consectetur illo odio.</p>
</body>
</html>
'Frontend > CSS' 카테고리의 다른 글
| CSS3로 동적 변화를 만들어보자 - 3. Animation (0) | 2024.07.08 |
|---|---|
| CSS3로 동적 변화를 만들어보자 - 2. Transition (0) | 2024.07.08 |
| CSS3로 동적 변화를 만들어보자 - 1. Transform (0) | 2024.07.08 |
| CSS의 선택자(selector) - 4. :target, :not (0) | 2024.07.07 |
| CSS의 선택자(selector) - 2. 속성선택자 (0) | 2024.07.07 |
| CSS의 선택자(selector) - 1. 하위선택자, 자식선택자, 인접선택자, 형제선택자 (0) | 2024.07.07 |
| CSS를 이용해 오디오와 비디오를 넣어보자 (0) | 2024.07.07 |
| CSS의 width와 height 속성을 알아보자 (0) | 2024.07.07 |