CSS3로 만들어 낼 수 있는 동적 변화는 transform(변환), transition(전환) 그리고 animation(애니메이션)이다.
Transform : 2차원 변환
Translate
Translate는 요소의 위치를 이동시킬 수 있는 변환함수이다. translateX는 태그를 x축으로 n만큼 이동시키고, translateY는 태그를 y축으로 그리고 translate는 태그를 x, y축으로 x, y만큼 이동시킨다.
- transform: translateX(n) | translateY(n) | translate(x, y);
Scale
Scale은 요소를 설정한 배수만큼 크기를 조절하는 변환함수이다. scaleX는 x축으로(폭을) n배만큼 조절하고, scaleY는 y축으로(높이를) n배만큼 조절하고, scale의 경우 x축과 y축을 w와 h배만큼 조절한다. scale의 경우 값에는 소수점의 값이 들어간다.
- transform: scaleX(n) | scaleY(n) | scale(w,h);
Rotate
Rotate는 태그를 설정한 각도만큼 시계 방향으로 회전하는 변환함수이다. rotateX는 x축을 기준으로 deg만큼 회전하고, rotateY는 y축을 기준으로 deg만큼 회전한다.
- transform: rotateX(deg) | transform: rotateY(deg);
Skew
Skew는 요소를 설정한 각도만큼 기울이게 반드는 변환함수이다. skewX는 x축을 기준으로 angle각도만큼 기울이고, skewY는 y축을 기준으로 그리고 skew는 x와 y축 각각 설정한 각도만큼 기울인다.
- transform: skewX(deg) | skewY(deg) | skew(x-angle, y-angle)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid black;
}
.translate,.scale,.rotate,.skew {
display: inline-block;
background-color: lightgray;
margin: 20px;
}
div div {
background-color: lightblue;
}
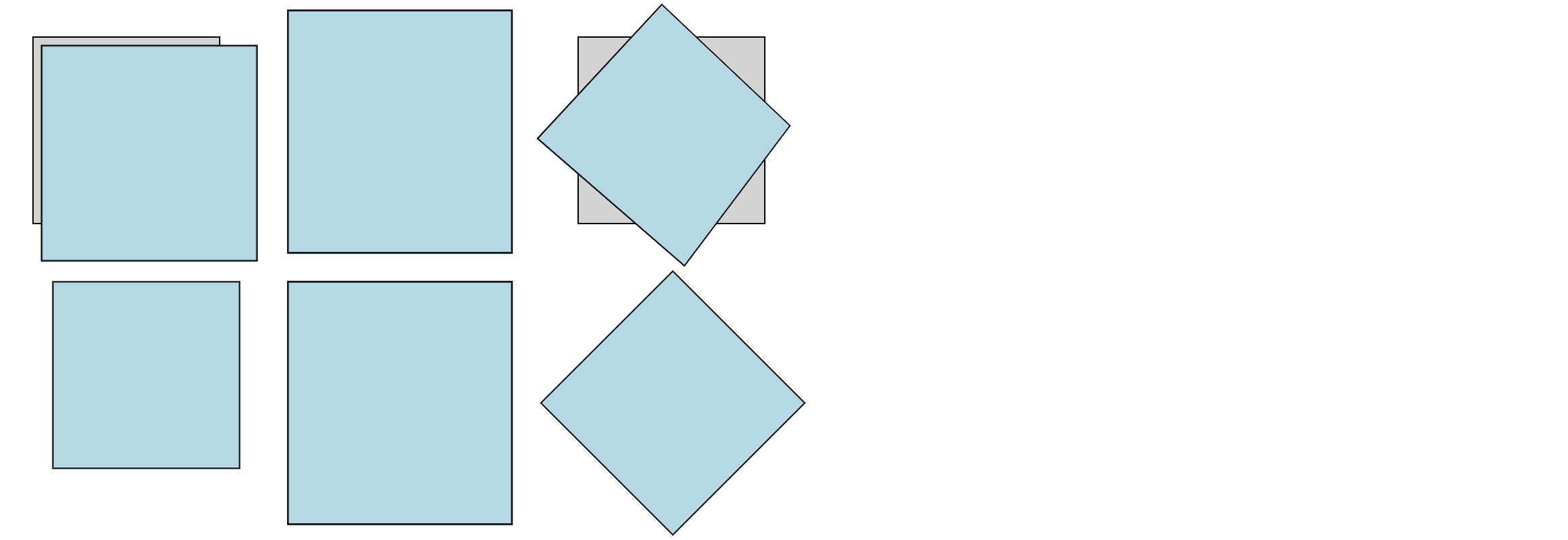
.translate>div {
transform: translate(10px, 20px);
}
.scale>div {
transform: scale(1.2);
}
.rotate>div:nth-of-type(1) {
transform: rotate(45deg);
}
.rotate>div:nth-of-type(2) {
transform: rotateX(45deg);
}
.rotate>div:nth-of-type(3) {
transform: rotateY(45deg);
}
.skew>div {
transform: skew(45deg);
}
</style>
</head>
<body>
<div class="translate">
<div></div>
</div>
<div class="scale">
<div></div>
</div>
<div class="rotate">
<div></div>
<div></div>
<div></div>
</div>
<div class="skew">
<div></div>
</div>
</body>
</html>
Transform : 3차원 변환
위의 2차원 변환 함수에 대해서 알아봤다. 3차원 변환의 경우 x,y 축뿐만이 아니라 z축을 생성하여 z축에 대한 동적 변화도설정할 수 있다. 위의 함수 중 skew는 z축의 영향을 받지 않기 때문에 translate, scale, rotate에 대해서만 설명할 예정이다.
Perspective
3차원 변환을 하기 위해서 가장 중요한 것은 우선 z축을 생성하는 것이다. perspective를 설정해주어야지만 z축을 설정했을 때의 변화를 관찰할 수 있다.
- perspective: 값;
부모 요소에게 사용하고 적용 범위는 자식에게만 가능하다. 여러개의 자식요소들에게 하나의 공통된 기준을 적용한다. 자식 아래의 자손의 경우에는 perspective의 직접적인 영향을 받지 않기 때문에 perspective를 유지한다는 옵션을 주어야 함.- transform-style: preserve-3d;
- transform-style: preserve-3d;
- transform: perspective(값);
자식요소에 사용한다.
Translate
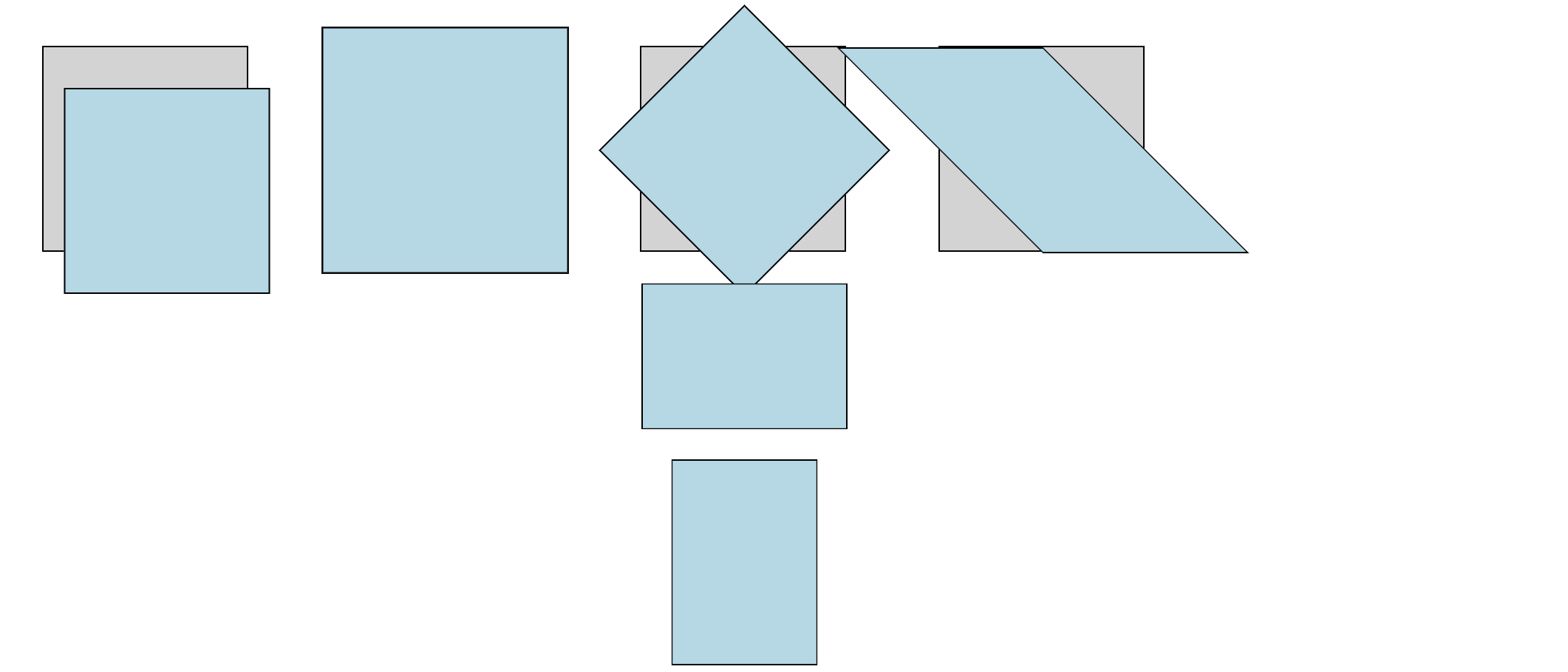
위에 작성한 2차원 함수에다가 z축 함수를 작성하면 3차원 변환이 가능하다. translate3d를 사용하여 x,y,z로의 이동을 한번에 설정할 수 있다.
- transform: translateZ(n);
- transform: translate3d(x, y, z);
Scale
위에 작성한 2차원 함수에다가 z축 함수를 작성하면 3차원 변환이 가능하지만 scale의 경우에는 z의 확장을 육안으로 보기 어려워 잘 사용하지 않는다.
- transform: scaleZ(n);
- transform: scale3d(x, y, z);
Rotate
위에 작성한 2차원 함수에다가 z축 함수를 작성하면 3차원 변환이 가능하다. rotate3d를 사용할 때 x, y, z에 작성되는 값은 0에서 1 사이의 값으로 마지막에 작성된 deg의 기준이 1이 된다.
- transform: rotateZ(deg);
- transform: rotate3d(x, y, z, deg);

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
/* perspective를 설정하여 z축을 생성했다. */
perspective: 300px;
}
div {
width: 100px;
height: 100px;
border: 1px solid black;
}
.translate,
.scale,
.rotate,
.skew {
display: inline-block;
background-color: lightgray;
margin: 20px;
}
div div {
background-color: lightblue;
}
/* z축이 앞으로 이동되어 원래 크기보다 크게 보인다.*/
.translate>div:nth-of-type(1) {
transform: translate3d(10px, 10px, 40px);
}
/* z축의 이동 없이 x와 y축만 이동했을 때*/
.translate>div:nth-of-type(2) {
transform: translate(10px, 10px);
margin-top: 20px;
}
/* scale의 경우 옆면이 보이지 않기 때문에 z축이 늘어났는지 확인 불가능 */
.scale>div:nth-of-type(1){
transform: scale3d(1.2, 1.3, 2);
}
.scale>div:nth-of-type(2){
transform: scale(1.2, 1.3);
margin-top: 45px;
}
.rotate>div:nth-of-type(1){
transform: rotate3d(1, 1, 1, 45deg);
}
.rotate>div:nth-of-type(2){
transform: rotate(45deg);
margin-top: 45px;
}
</style>
</head>
<body>
<div class="translate">
<div></div>
<div></div>
</div>
<div class="scale">
<div></div>
<div></div>
</div>
<div class="rotate">
<div></div>
<div></div>
</div>
</body>
</html>
Transfrom Origin
요소 변환의 기준점을 설정할 수 있다. 예를 들어 회전 중심축을 설정할 수 있다. 수평위치는 left, right, center 그리고 수직위치는 top, bottom, center로 설정가능하다.
- transform-origin: 수평위치 수직위치;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.transform{
width: 100px;
height: 100px;
background-color: lightcoral;
border: 1px solid black;
display: inline-block;
margin: 30px;
}
div:nth-of-type(2){
transform: skew(45deg);
}
div:nth-of-type(4){
transform: skew(45deg);
transform-origin: right top;
}
</style>
</head>
<body>
<div class="transform"></div>
<div class="transform"></div>
<div class="transform"></div>
<div class="transform"></div>
</body>
</html>
'Frontend > CSS' 카테고리의 다른 글
| CSS : 반응형 웹 디자인을 위한 상대 단위 (0) | 2024.07.10 |
|---|---|
| CSS: backface-visibility에 대해 알아보자 (0) | 2024.07.10 |
| CSS3로 동적 변화를 만들어보자 - 3. Animation (0) | 2024.07.08 |
| CSS3로 동적 변화를 만들어보자 - 2. Transition (0) | 2024.07.08 |
| CSS의 선택자(selector) - 4. :target, :not (0) | 2024.07.07 |
| CSS의 선택자(selector) - 3. 가상 클래스 선택자(pseudo class)와 가상요소 선택자(pseudo element) (0) | 2024.07.07 |
| CSS의 선택자(selector) - 2. 속성선택자 (0) | 2024.07.07 |
| CSS의 선택자(selector) - 1. 하위선택자, 자식선택자, 인접선택자, 형제선택자 (0) | 2024.07.07 |