flex는 아이템과 그 아이템들을 묶고 있는 컨테이너로 이루어져 있다. flex는 컨테이너 내에서 아이템 간의 공간 배분과 정렬기능 등을 설정하는 속성이다.
- display: flex | inline-flex;
flex로 설정하면 기본적으로 좌측에서 우측으로 배치가 되며 메인 축을 기준으로 우선 배치가 된다. inline-flex의 경우에는 컨테이너가 인라인속성으로 변한다.
컨테이너 관련 속성
flex-direction
flex의 메인 축을 수정하는 방법이다. 메인 축을 좌(row), 우(row-reverse), 상(column), 하(column-reverse)로 변경할 수 있다.
- flex-direction: row(기본값) | row-reverse | column | column-reverse;
row는 좌측에서 우측으로 배치가 되는 기본값이며, row-reverse는 우측에서 좌측으로 배치가 된다.
column은 페이지 상단에서 하단으로 배치가 되고, column-reverse는 페이지 하단에서 상단으로 배치가 된다.


flex-wrap
flex-wrap을 통하여 항목이 하나의 행에 들어가지 않을 정도로 클 경우 다른 행에 배치되게 할 수 있다.
- flew-wrap: nowrap(기본값) | wrap | wrap-reverse;
nowrap은 줄바꿈 없이 좌에서 우로 계속해서 배치하고, wrap은 줄바꿈을 하여 다른 행에 배치되게 한다. wrap-reverse의 경우 줄바꿈을 할 때 아래가 아닌 위 쪽으로 올라가 배치된다.

컨테이너의 배치
Justify-content
메인 축에서 사용 가능한 공간을 전부 사용하지 않았을 때 공간을 분배하는 방법이다.
- justify-content: start(기본값) | center | space-between | space-around | space-evenly | flex-end;
space-around와 space-evenly가 미묘하게 다른 것을 볼 수 있다. space-around는 블럭을 기준으로 양 변의 공백을 균등하게 떨어트려 놓고, space-evenly의 경우에는 양 변의 공백까지 포함하여 모든 공백을 동일하게 배치한다.

만약 flex-direction이 변경되어 메인축이 변경되면 justify-content도 메인축에 따라서 배치가 된다는 사실을 잊으면 안된다. 아래의 사진은 flex-direction을 row-reverse로 변경했을 때의 justify-content 배치이다.

Align-content
줄바꿈이 일어나 행이 여러개 있을 때 수직 축의 정렬을 정할 수 있다.
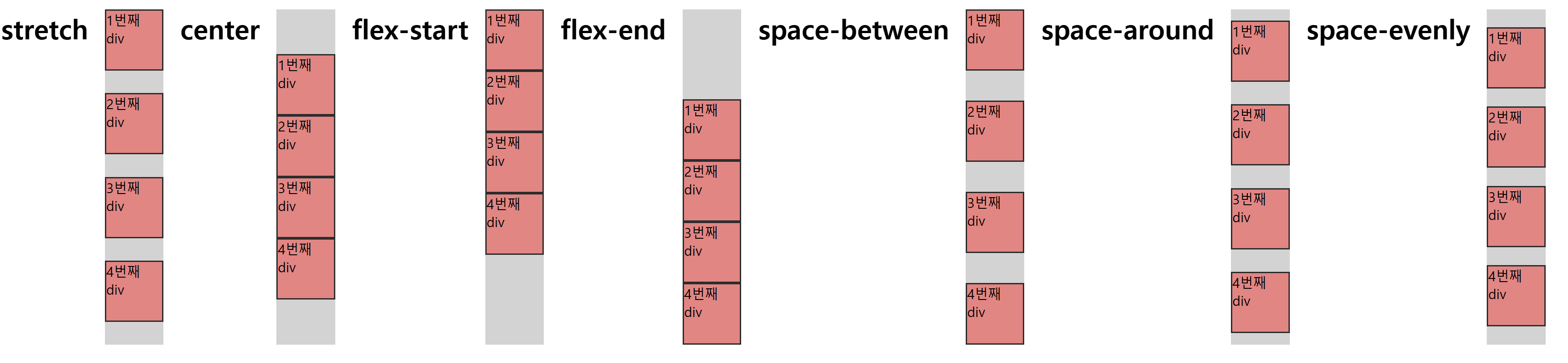
- align-content: stretch(기본값) | center | flex-start | flex-end | space-between | space-around | space-evenly ;

Align-items
컨테이너 안의 아이템들을 교차축을 따라 정렬한다. 컨테이너의 높이와 관계없이 각 아이템의 위치를 지정할 수 있다. 이것을 설정하게 되면 블럭의 크기가 깨지는 경우도 있기 때문에 주의해서 사용해야 한다.
- align-items: stretch(기본값) | center | flex-start | flex-end | baseline;

항상 주의해야할 점은 flex-direction을 통해 메인축이 변경되었을 때
(1) row와 row-reverse는 좌우가 바뀌고,
(2) column과 column-reverse는 상하가 바뀐다는 사실이다.
(1) flex-direction : row;

(2) flex-direction: row-reverse;

(3) flex-direction: column;

(4) flex-direction: column-reverse;

'Frontend > CSS' 카테고리의 다른 글
| CSS의 grid를 함께 공부해보자 - 2. 이름을 사용한 그리드 배치 (0) | 2024.07.13 |
|---|---|
| CSS의 grid를 함께 공부해보자 - 1. 그리드의 기본 (0) | 2024.07.13 |
| CSS에서 수직 위치를 정해보자(z-index) (0) | 2024.07.13 |
| CSS의 flex를 함께 공부해보자 - 2. flex-items (0) | 2024.07.10 |
| CSS의 반응형 웹을 위한 미디어쿼리(Media Query) 사용법 (0) | 2024.07.10 |
| CSS : 반응형 웹 디자인을 위한 상대 단위 (0) | 2024.07.10 |
| CSS: backface-visibility에 대해 알아보자 (0) | 2024.07.10 |
| CSS3로 동적 변화를 만들어보자 - 3. Animation (0) | 2024.07.08 |