앞서서 flex-container에 대한 공부를 했다. 컨테이너 안에 있는 플렉스 아이템들의 크기와 배치를 하는 방법을 알아보자.
아이템 관련 속성
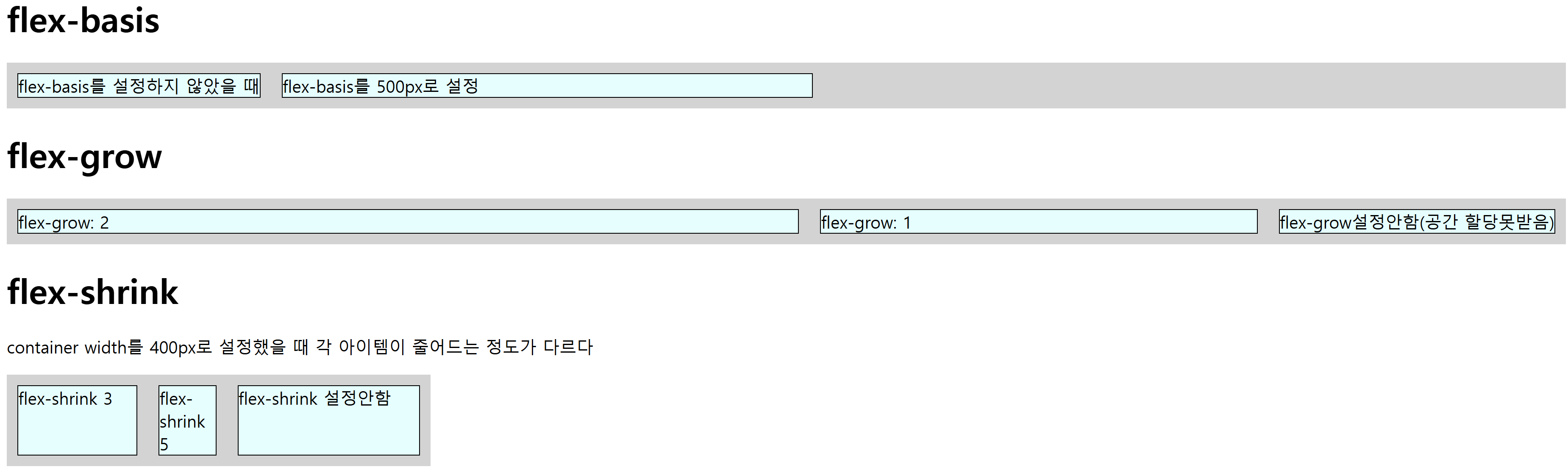
- flex-basis: 값;
플렉스 아이템의 기본 크기를 설정한다. 기본값은 auto (컨텐츠 크기)로 box-sizing을 따로 지정하지 않으면 컨텐츠 박스 크기에 맞춰서 조정한다. width나 height와 함께 사용 시에 width와 height를 우선시 한다 . - flex-grow: 값;
기본 값은 0으로, 컨테이너 내부에 남아있는 공간을 다른 아이템들과 비교하여 얼마나 할당 받을지를 설정한다. 모든 아이템들이 같은 flex-grow값을 갖는다면 컨테이너 내에서 동일한 공간을 할당받는다. - flex-shrink: 값;
기본 값은 1로, 아이템의 감소 폭을 지정한다. 설정한 값에 따라서 아이템의 크기를 축소한다. - flex: flex-grow값 flex-shrink값 flex-basis값;
flex로 한 번에 축약해서 값을 설정할 수 있다. 컨테이너 안에서 할당되는 크기의 비율, 크기가 작을 때의 축소 비율, 아이템의 실제 크기 순으로 설정한다. 지정을 하지 않으면 기본 값으로 0, 1, auto가 되며 이는 컨텐츠 크기에 맞춰서 설정된다. flex를 쓸 때 flex: 1; 이런식으로 flex-grow에만 값을 주고 flex-basis와 flex-shrink를 기본값으로 사용하는 경우도 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
display: flex;
background-color: lightgray;
}
.item {
background-color: lightcyan;
border: 1px solid black;
margin: 10px;
}
.first>div:nth-of-type(2) {
flex-basis: 500px;
}
.second>div:nth-of-type(1){
flex-grow: 2;
}
.second>div:nth-of-type(2){
flex-grow: 1;
}
.third{
width: 400px;
}
.third>div:nth-of-type(1){
flex-basis: 200px;
flex-shrink: 3;
}
.third>div:nth-of-type(2){
flex-basis: 200px;
flex-shrink: 5;
}
.third>div:nth-of-type(3){
flex-basis: 200px;
}
</style>
</head>
<body>
<h1>flex-basis</h1>
<div class="container first">
<div class="item">flex-basis를 설정하지 않았을 때</div>
<div class="item">flex-basis를 500px로 설정</div>
</div>
<h1>flex-grow</h1>
<div class="container second">
<div class="item">flex-grow: 2</div>
<div class="item">flex-grow: 1</div>
<div class="item">flex-grow설정안함(공간 할당못받음)</div>
</div>
<h1>flex-shrink</h1>
<p>container width를 400px로 설정했을 때 각 아이템이 줄어드는 정도가 다르다</p>
<div class="container third">
<div class="item">flex-shrink 3</div>
<div class="item">flex-shrink 5</div>
<div class="item">flex-shrink 설정안함</div>
</div>
</body>
</html>
아이템의 배치
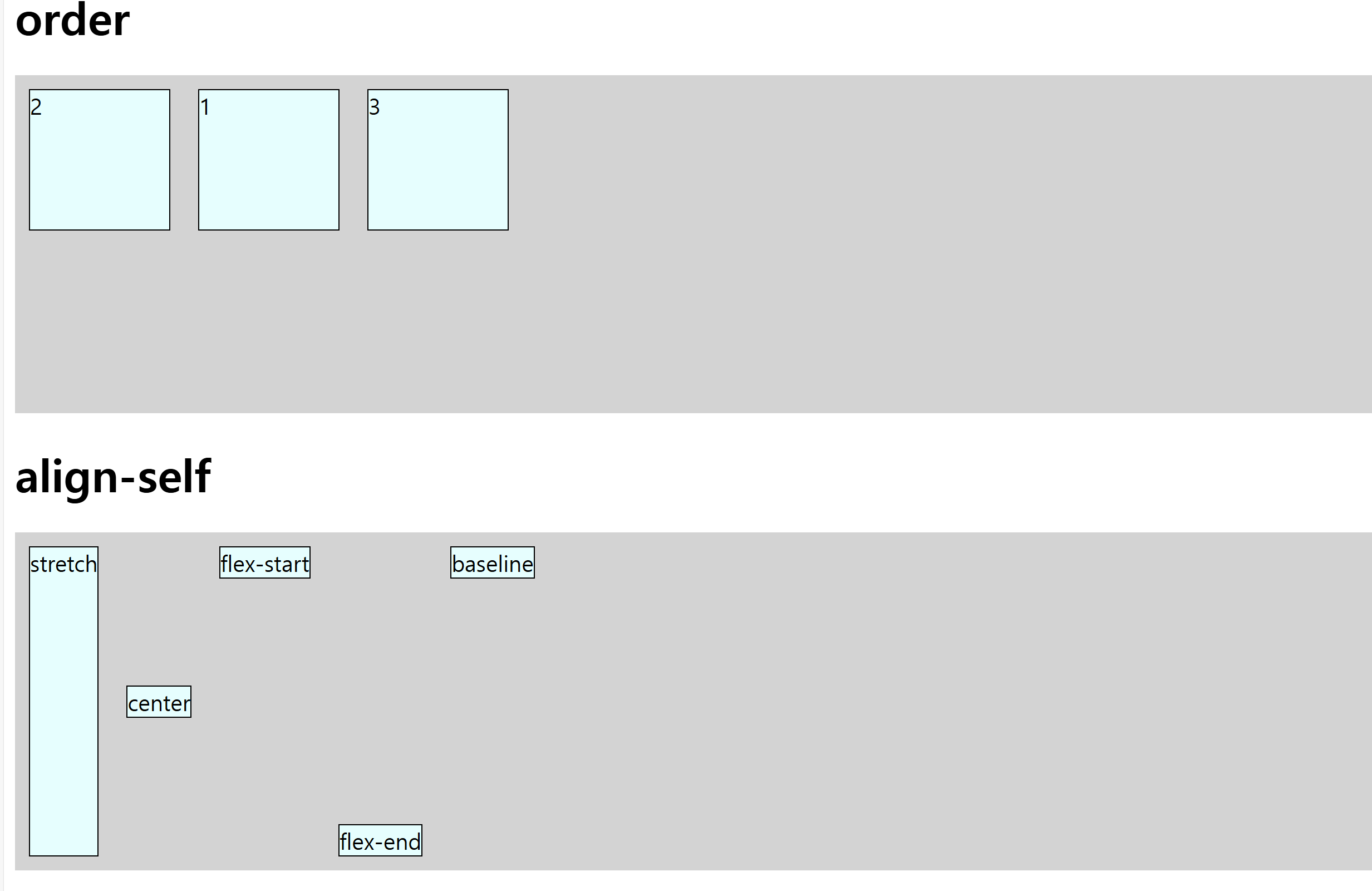
- order: 값;
말그대로 아이템들의 순서를 변경할 수 있다. - align-self: stretch | center | flex-start | flex-end | baseline;
플렉스 아이템의 수직 위치를 조정할 수 있다. 컨테이너에서 사용되는 align-items보다 우선권이 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
display: flex;
background-color: lightgray;
height: 30vh;
}
.item {
background-color: lightcyan;
border: 1px solid black;
margin: 10px;
}
.first>.item{
width: 100px;
height: 100px;
}
.first>div:nth-of-type(1){
order: 2;
}
.first>div:nth-of-type(2){
order: 1;
}
.first>div:nth-of-type(3){
order: 3;
}
.second>div:nth-of-type(1){
align-self: stretch;
}
.second>div:nth-of-type(2){
align-self: center;
}
.second>div:nth-of-type(3){
align-self: flex-start;
}
.second>div:nth-of-type(4){
align-self: flex-end;
}
.second>div:nth-of-type(5){
align-self: baseline;
}
</style>
</head>
<body>
<h1>order</h1>
<div class="container first">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<h1>align-self</h1>
<div class="container second">
<div class="item">stretch</div>
<div class="item">center</div>
<div class="item">flex-start</div>
<div class="item">flex-end</div>
<div class="item">baseline</div>
</div>
</body>
</html>
'Frontend > CSS' 카테고리의 다른 글
| CSS의 사용자 지정 속성(CSS Custom properties) 설정하기 (0) | 2024.07.13 |
|---|---|
| CSS의 grid를 함께 공부해보자 - 2. 이름을 사용한 그리드 배치 (0) | 2024.07.13 |
| CSS의 grid를 함께 공부해보자 - 1. 그리드의 기본 (0) | 2024.07.13 |
| CSS에서 수직 위치를 정해보자(z-index) (0) | 2024.07.13 |
| CSS의 flex를 함께 공부해보자 - 1. flex-container (0) | 2024.07.10 |
| CSS의 반응형 웹을 위한 미디어쿼리(Media Query) 사용법 (0) | 2024.07.10 |
| CSS : 반응형 웹 디자인을 위한 상대 단위 (0) | 2024.07.10 |
| CSS: backface-visibility에 대해 알아보자 (0) | 2024.07.10 |