CSS3로 만들어 낼 수 있는 동적 변화는 transform(변환), transition(전환) 그리고 animation(애니메이션)이다.
Transition
HTML태그에 적용된 CSS 프로퍼티 값이 변할 때, 변화를 서서히 진행하여 애니메이션 효과를 발생시킨다. 복잡하지 않은 단순한 애니메이션에서 사용된다.
- transition: 전환프로퍼티 전환시간 timing-function값 지연시간;
transition에 전환프로퍼티(전환할 항목)과 전환시간을 한번에 적을 수도 있고 따로 적을 수도 있다. 만약 전부 다 속성으로 지정하고 싶을 경우에는 all을 사용할 수 있지만, 세세한 duration 조정이 불가능하다.- transition-property: 전환할 프로퍼티;
- transition-duration: 애니메이션이 전환되는데 걸리는 시간;
transition의 경우에는 전환되는 시간이 처음부터 끝까지 동일하게 흘러가게할지 아니면 다르게 흘러가게 할지 여부를 정할 수 있다.
- transition-timing-function: 값;
| 값 | 설명 |
| ease | 기본값으로, 처음에는 천천히 시작해서 빠르게 효과를 주었다가 천천히 끝남 |
| linear | 처음부터 끝까지 동일한 속도 |
| ease-in | 시작을 느리게 설정 |
| ease-out | 끝을 느리게 설정 |
| ease-in-out | 시작과 끝을 느리게 설정 |
| cubic-bezier(n,n,n,n) | 값을 설정할 수 있음 |

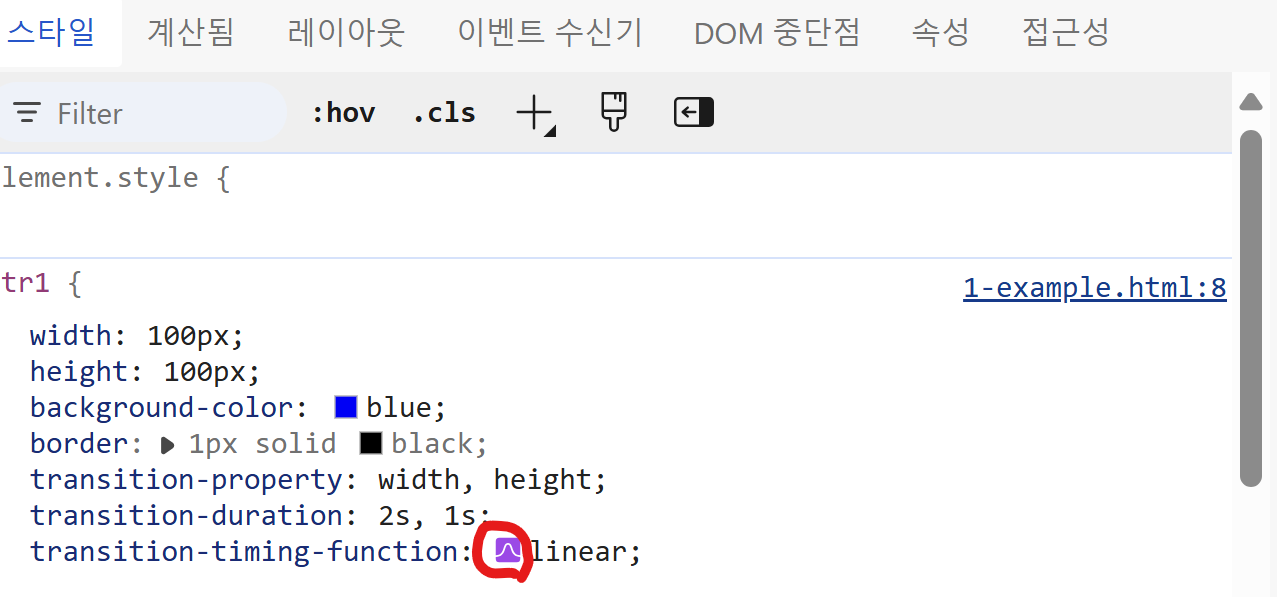
cubic-bezier의 경우 확인해보고 값을 가져올 수 있는 사이트가 있으니 이용해도 괜찮고, transition-timing-function을 설정하면 웹 페이지 개발자도구 스타일에서 직접 설정해서 값을 가져올 수 있다.
transition은 transition-delay를 통하여 전환시간을 지연시킬 수 있다.
- transition-delay: 값
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.transition{
width: 100px;
height: 100px;
background-color: lightcoral;
border: 1px solid black;
transition-property: width, height;
transition-duration: 2s, 1s;
transition-timing-function: ease-in;
transition-delay: 1s;
}
.transition:hover{
width:200px;
height: 120px;
}
</style>
</head>
<body>
<div class="transition"></div>
</body>
</html>
'Frontend > CSS' 카테고리의 다른 글
| CSS의 반응형 웹을 위한 미디어쿼리(Media Query) 사용법 (0) | 2024.07.10 |
|---|---|
| CSS : 반응형 웹 디자인을 위한 상대 단위 (0) | 2024.07.10 |
| CSS: backface-visibility에 대해 알아보자 (0) | 2024.07.10 |
| CSS3로 동적 변화를 만들어보자 - 3. Animation (0) | 2024.07.08 |
| CSS3로 동적 변화를 만들어보자 - 1. Transform (0) | 2024.07.08 |
| CSS의 선택자(selector) - 4. :target, :not (0) | 2024.07.07 |
| CSS의 선택자(selector) - 3. 가상 클래스 선택자(pseudo class)와 가상요소 선택자(pseudo element) (0) | 2024.07.07 |
| CSS의 선택자(selector) - 2. 속성선택자 (0) | 2024.07.07 |