HTTP 프로토콜(웹 브라우저가 서버와 통신하는 규칙)의 경우 요청과 응답을 주고 받아 한 사이클이 종료되면 연결이 끊어진다. 즉 로그인정보다 브라우저에서 입력한 값 등이 페이지를 이동할 때마다 초기화 된다. 이러한 문제점을 해결하기 위해 데이터를 저장할 수 있도록 쿠키, 웹스토리지가 나오게 되었다.
Cookie
쿠키는 클라이언트의 정보를 여러 세션동안 유지하기 위해 사용하는 기술로, 브라우저에 저장되는 만료기간이 존재하는 작은 텍스트 파일의 데이터이다. 쿠키는 사용자가 따로 요청하지 않아도 브라우저가 Request 시에 자동으로 서버에 전송한다.
- document.cookie
쿠키는 클라이언트 측에서 정보를 유지할 수 있게 해 주며, 서버와 클라이언트 간에 상태를 공유하는 데 유용하다. 하지만 쿠키는 몇 가지 단점을 가지고 있다. 해당 도메인 내에서만 사용되기 때문에 사이트를 이동하거나 하위 디렉토리에 접근할 때에도 쿠키는 자동으로 포함된다. 이로 인해 네트워크 부하를 유발할 수 있다. 또한 쿠키의 용량은 4kb정도 밖에 되지 않아서, 문서나 이메일 등의 정보를 저장하기에는 부족하다.
<<쿠키 예제 코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn1">쿠키삭제</button>
<script>
document.cookie = "name=codingji; Samesite=none; Secure";
document.cookie = "favorite_food=hamburger; Samesite=none; Secure";
document.cookie = "favorite_color=skyblue; expires=Thu, 31 Dec 2024 23:59:50 GMT; Secure";
document.querySelector("#btn1").addEventListener("click", ()=>{
document.cookie = "username=; expires=Sun, 31 Dec 2023 23:59:50 GMT; Secure"
});
</script>
</body>
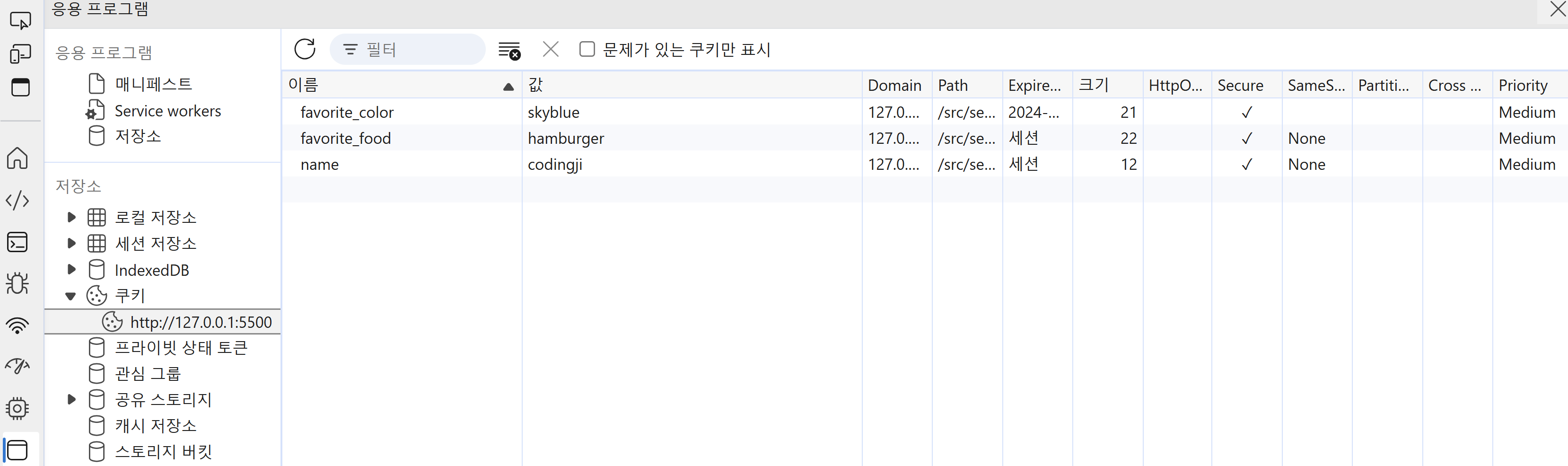
</html>이처럼 쿠키 저장소에 작성했던 쿠키들이 들어가 있는 모습을 볼 수 있다.

Web Storage
이러한 쿠키의 단점을 보완하기 위하여 HTML5에서 웹 스토리지(Web Storage)가 도입되었다. 웹 스토리지는 클라이언트 측에서 데이터를 저장하고 관리할 수 있는 기능을 제공하며, 사용자가 데이터를 언제 저장하고 사용할지, 삭제할지 등의 능동적인 제어가 가능하다.
쿠키와의 가장 큰 차이점 중 하나는 웹 스토리지는 HTTP요청에서 데이터를 주고 받을 필요가 없다는 것이다. 데이터를 주고 받지 않기 때문에 네트워크 부하 문제가 발생하지 않는다. 또한 스토리지의 구현에 따라 다르지만 5mb 이상의 용량을 제공한다. 웹 스토리지는 크게 로컬 스토리지(Local Storage)와 세션 스토리지(Session Storage)로 나뉜다
Local Storage
브라우저를 종료하거나 시스템을 재부팅해도 데이터가 유지되기 때문에, 장기적인 데이터 저장에 적합하다. 어떤 도메인이든 상관없이 해당 데이터를 사용할 수 있으며, %AppData%에 파일형태로 저장되어 있다. 쿠키 및 데이터 삭제나 OS 재설치 등을 통해 삭제가 가능하다. 오로지 문자열 타입의 키와 값만을 사용할 수 있기 때문에, JSON.stringify나 JSON.parse와 같은 함수와 사용된다.
Session Storage
메모리에 저장되어 브라우저 창이 열려있는 동안만 데이터를 보관하고 브라우저 창이 닫히면 메모리가 초기화가 된다. 일시적인 폼 데이터 저장 등 세션 동안의 데이터 저장에 적합하다.
Web Storage 메서드
| 메서드 | 설명 |
| storage.length | 스토리지 객체에 저장된 데이터의 개수를 함수 형태로 반환 |
| key(index) | 정수 형태의 인덱스를 넘겨주면 그 인덱스에 연결된 키를 반환 |
| getItem(keyName) | 키 이름을 넘겨주면 그 이름으로 등록된 아이템의 값을 반환 |
| setItem(keyName, keyValue) | 키 이름과 키 값의 쌍으로 아이템을 저장 |
| removeItem(keyName) | 지정된 키 이름으로 등록된 아이템을 삭제 |
| clear() | 스토리지에 저장된 모든 아이템을 삭제 |
<<웹 스토리지 예제 코드>>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function addStorage() {
try {
if (localStorage) {
localStorage.setItem("name", "코딩쥐");
localStorage.setItem("hobby", "누워서 숨쉬기");
sessionStorage.setItem("id", "codingji");
sessionStorage.setItem("address", "coding-ji.tistory.com");
return "성공";
} else {
return "브라우저 지원 안됨";
}
} catch (error) {
return "에러 발생";
}
}
console.log(addStorage());
</script>
</body>
</html>로컬 저장소와 세션 저장소에 데이터들을 넣은 모습을 볼 수 있다.


해당 브라우저를 닫고서 다른 도메인에서 로컬 저장소와 세션 저장소를 확인 했을 때, 로컬 저장소의 경우에는 남아 있고 세션 저장소의 경우에는 데이터가 사라진 모습을 볼 수 있다. 웹 스토리지에 있는 내용 중 하나만 삭제하고 싶다면 removeItem()을, 전체 다 삭제하고 싶다면 clear()을 사용하면 된다.


Web Storage의 만료기간 지정하는 방법
쿠키와 다르게 localStorage는 만료기간에 대한 설정이 없다. 만료기간에 대해 설정하고 싶다면 expire date에 대한 로직을 작성해야 한다.
- localStorage에 expire date를 삽입한다. ( 현재시간 + 늘리고싶은 기간)
- 키 값을 통해 설정된 expire date를 가져온다.
- 현재 시간과 비교했을 때 시간이 지났을 경우 해당 데이터를 삭제하는 로직을 작성한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1-1. 로컬 스토리지에 저장하는 함수 설정
function addLocalStorage(key, value, time){
const now = new Date();
// 1-2. 로컬 스토리지 value 값에 넣을 변수 설정
const item = {
value,
// 1-3. 현재 시간에 늘리고 싶은 기간을 더 해 만료기간 설정 (단위 : 밀리세컨드)
expiry : now.getTime() + time
}
// 1=4. value 값에 넣을 객체를 JSON을 이용해 문자열로 변환시켜 삽입
localStorage.setItem(key, JSON.stringify(item));
}
// 2-1. localStorage에서 키 값을 사용하여 데이터를 가져오는 함수
function getItem(key){
const itemStr = localStorage.getItem(key);
// 데이터가 없을 경우 로직 종료
if(!itemStr) return;
// 2-2 데이터를 객체 형태로 변환
const item = JSON.parse(itemStr);
// 2-3 비교할 현재 시간 설정
const now = new Date().getTime();
// 2-4 현재 시간 보다 item 객체 안의 expiry의 값이 작을 경우(=기간이 지남)
if(now > item.expiry){
// 2-5 해당하는 내용 삭제
localStorage.removeItem(key);
return null;
}else{
// 기간이 지나지 않았다면 item.value값 return
return item.value;
}
}
addLocalStorage("id", "코딩쥐", 10000);
console.log(getItem("id")); //코딩쥐
// 값이 삭제 되었는지 확인하는 로직
setTimeout(()=>{
console.log(getItem("id")); //null
},20000);
</script>
</body>
</html>
'Frontend > JavaScript' 카테고리의 다른 글
| JavaScript : JSON(JavaScript Object Notation)에 대하여 (0) | 2024.09.02 |
|---|---|
| JavaScript : 웹 스토리지 (3) - IndexedDB의 keyRange / index / opencusor (0) | 2024.08.18 |
| JavaScript : 웹 스토리지 (2) - IndexedDB란? (0) | 2024.08.18 |
| JavaScript: location 객체란? (0) | 2024.08.15 |
| JavaScript: Screen 객체 (0) | 2024.08.15 |
| JavaScript : 모듈(module)에 대해서 (0) | 2024.08.14 |
| JavaScript : 비동기 통신에 대해서 (Fetch & Axios) (0) | 2024.08.14 |
| JavaScript : 비동기를 처리하는 방법 (Async / Await) (0) | 2024.08.13 |