createReactRouter는 리액트 라우터 v6.4이후에 도입된 기능으로, 라우터 객체를 생성하는데 사용하는 메서드이다. 브라우저 기반 라우팅을 더 간편하게 설정할 수 있도록 돕는다. 이를 통해 라우터와 관련된 설정을 더 구조화되고 직관적으로 관리할 수 있다.
기존의 경우 (1) <BrowserRouter>로 컴포넌트를 감싸고 이후에 (2) path와 element를 설정했다.
<Routes>
<Route path={'/home'} element={<Home />} />
<Route path={'/about'} element={<About />} />
</Routes>
createBrowserRouter를 사용하면 아래처럼 간편하게 정의할 수 있다.
const router = createBrowserRouter([
{ path : '/home', element: <Home/>},
{ path : '/about', element: <About/>},
]);
createBrowserRouter사용하기
1. createBrowserRouter를 받고, 라우트를 정의한다.
- const 변수명 = createBrowserRouter([ {path: '경로', element: <컴포넌트/>} ])
import {createBrowserRouter} from 'react-router-dom'
import Intro from './components/Intro'
import Home from './components/Home'
import About from './components/About'
const router = createBrowserRouter([
{path: "/", element:<Intro/>},
{path: "/home", element:<Home/>},
{path: "/about", element:<About/>}
])
2. RouterProvider를 받고, 라우터를 제공 받는다.
import './App.css'
import {createBrowserRouter, RouterProvider} from 'react-router-dom'
import Intro from './components/Intro'
import Home from './components/Home'
import About from './components/About'
const router = createBrowserRouter([
{path: "/", element:<Intro/>},
{path: "/home", element:<Home/>},
{path: "/about", element:<About/>}
])
function App() {
return (
<RouterProvider router={router}/>
)
}
export default App
createBrowserRouter와 Outlet 사용하기
Outlet의는 컴포넌트가 중첩(nested router)되었을 경우, 상위 컴포넌트는 유지되면서 하위 컴포넌트만 렌더링할 수 있는 방법이라고 소개한 적이 있다. createBrowserRouter에서 Outlet을 사용하는 경우 <BrowserRouter>를 사용했을 때와는 구조가 다르기 때문에 소개해보고자 한다.
1. 유지되어야 하는 상위 컴포넌트에 Outlet을 사용한다.
import Navigator from "./Navigator"
import { Outlet } from "react-router-dom";
const Intro = () => {
return(
<div>
<h1>Intro 컴포넌트</h1>
<Navigator/>
<Outlet/>
</div>
)
}
export default Intro;
2. 라우터를 정의할 때 children을 사용하여 하위 컴포넌트의 path와 element를 정의한다.
- const 변수명 = createBrowserRouter([ {path: '경로', element: <상위컴포넌트/>,
children: [ {path: '경로', element: <하위컴포넌트/> ]} ])
import './App.css'
import { createBrowserRouter, RouterProvider } from 'react-router-dom'
import Intro from './components/Intro'
import Home from './components/Home'
import About from './components/About'
import Prev from './components/Prev'
const router = createBrowserRouter([
{
path: "/", element: <Intro />,
children: [
{ path: "/", element: <Prev/>},
{ path: "/home", element: <Home /> },
{ path: "/about", element: <About /> }
]
},
])
function App() {
return (
<RouterProvider router={router} />
)
}
export default App
useRouterError
createBrowserRouter를 사용하여 라우터를 정의하는 방법을 데이터 라우터(Data Router)라고 한다. 데이터 라우터에서 오류가 발생했을 때 userRouterError 훅을 사용한다. 이 훅은 데이터 라우터의 에러 경로에서 사용되며, 에러 메세지나 에러 상태를 관리할 수 있도록 한다.
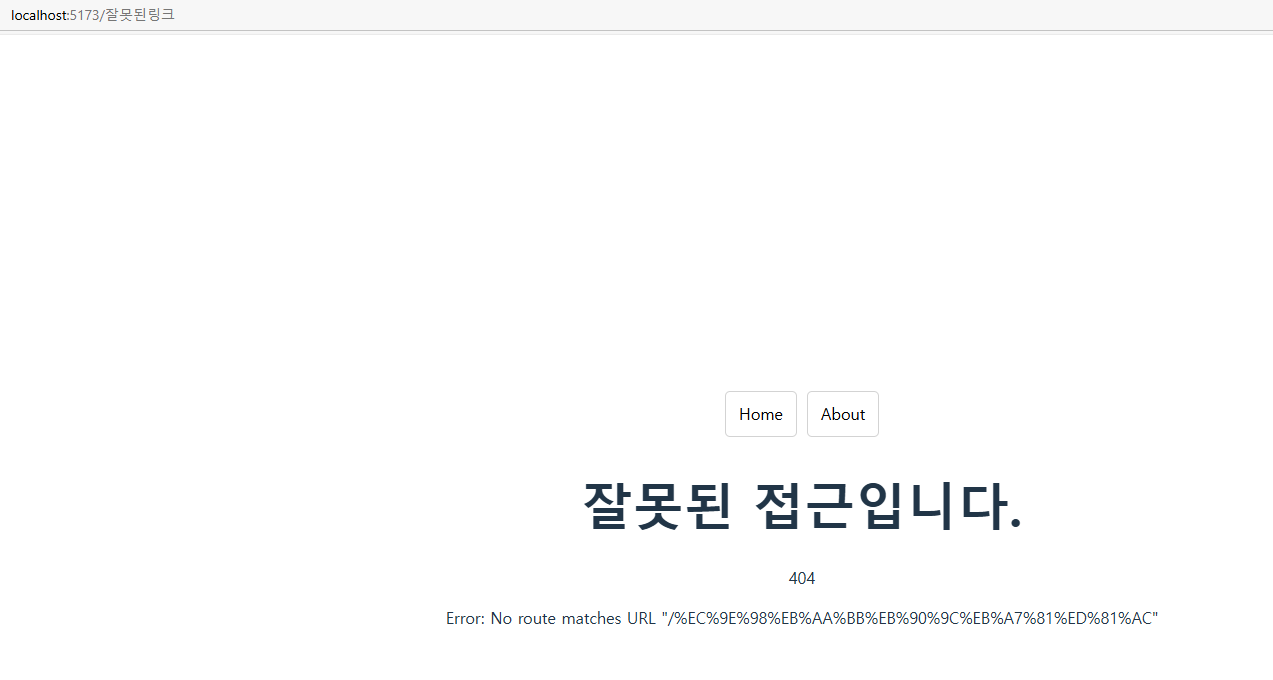
1. 에러 컴포넌트를 정의한다
useRouteError를 import 받고, 정의하여 에러 상태나 메세지를 받아올 수 있다.
import { useRouteError } from "react-router-dom";
import Navigator from "./Navigator";
const ErrorPage = () => {
const error = useRouteError();
return(
<div>
<Navigator/>
<main>
<h1>잘못된 접근입니다.</h1>
<p>{error.status}</p>
<p>{error.data}</p>
</main>
</div>
)
}
export default ErrorPage;
2. 데이터 라우터에 errorElement에 에러 컴포넌트를 사용한다.
- const 변수명 = createBrowserRouter([ {path: '경로', element: <컴포넌트/>, errorElement :<에러 컴포넌트/> ])
import './App.css'
import { createBrowserRouter, RouterProvider } from 'react-router-dom'
import Intro from './components/Intro'
import Home from './components/Home'
import About from './components/About'
import Prev from './components/Prev'
import ErrorPage from './components/ErrorPage'
const router = createBrowserRouter([
{
path: "/", element: <Intro />,
errorElement: <ErrorPage/>,
children: [
{ path: "/", element: <Prev/>},
{ path: "/home", element: <Home /> },
{ path: "/about", element: <About /> }
]
},
])
function App() {
return (
<RouterProvider router={router} />
)
}
export default App
'Frontend > - React router' 카테고리의 다른 글
| React-router-dom : loader 함수를 통한 URL 가져오기 (0) | 2024.10.18 |
|---|---|
| React-router-dom : loader에 대해서 (0) | 2024.09.29 |
| React-router-dom: 리액트 라우터 훅에 대해 알아보자 (0) | 2024.09.25 |
| React-router-dom: Outlet에 대하여 (1) | 2024.09.25 |
| React-router-dom: <Link>와 <NavLink>에 대해서 (0) | 2024.09.25 |
| React-router-dom(리액트 라우터)에 대해서 알아보자 (0) | 2024.09.24 |