그리드(grid)는 수평선과 수직선으로 이루어져 격자형 배치가 가능한 레이아웃이다. 그리드의 경우 다양한 레이아웃을 훨씬 더 쉽게 구현할 수 있어 웹 페이지를 생성하는데 용이하다.
- display: grid | inline-grid ;
그리드 관련 용어
- grid-container
그리드 요소를 포함하고 있는 공간 - grid-item
그리드 컨테이너 내부에 표시되는 그리드 컨테이너의 자식요소 - track
그리드의 행과 열을 의미한다. - cell
그리드에서 한 칸을 의미한다. - line
그리드에서 셀들의 구분 선을 의미한다. - number
그리드 라인의 각 번호를 의미한다. - gap
그리드 셀 사이의 간격을 의미한다. - grid-area
그리드 라인으로 둘러쌓인 영역을 의미한다.

그리드 설정하는 법 (number 사용 방법)
grid-template-rows | grid-template-columns
그리드 컨테이너의 행(row)과 열(column)의 길이를 설정한다.
- grid-template-rows | columns: 값1, 값2, ..., 값n;
그리드의 행과 열의 길이는 절대단위를 사용해도 되지만, 고정적인 길이를 가져가는 것이 아니라면 fr을 사용해서 가변적인 환경에서 대처할 수 있다. fr은 사용 가능한 공간을 비율로 나눠서 할당해준다.
아래의 예제는 2행(row) 3열(column)의 그리드를 만들었다.

<예제코드>
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.grid-container{
display:grid;
height: 90vh;
width: 100vw;
grid-template-rows: 2fr 1fr;
grid-template-columns: 3fr 200px 1fr;
gap: 20px;
}
.grid-item{
background-color: lightgreen;
}
p{
font-size: 1.2em;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item"><p> 행: 2fr, 열: 3fr</p></div>
<div class="grid-item"><p> 행: 2fr, 열: 200px</p></div>
<div class="grid-item"><p> 행: 2fr, 열: 1fr</p></div>
<div class="grid-item"><p> 행: 1fr, 열: 3fr</p></div>
<div class="grid-item"><p> 행: 1fr, 열: 200px</p></div>
<div class="grid-item"><p> 행: 1fr, 열: 1fr</p></div>
</div>
</body>
</html>
grid-area
그리드의 라인의 번호(number)을 가지고서 영역을 지정할 수 있다. 라인의 번호는 행의 경우 맨 위쪽에서 부터 1, 열의 경우 맨 왼쪽에서부터 1을 기준으로 한다.
- grid-row-start | end: 행시작번호 | 행끝번호;
row의 범위를 지정할 수 있다. - grid-column start | end: 열시작번호 | 열끝번호;
column의 범위를 지정할 수 있다. - grid-area: 행시작번호 / 열시작번호 / 행끝번호 / 열끝번호;
row와 column의 시작 라인 번호와 끝 라인 번호를 적어 영역을 지정할 수 있다. - grid-row | grid-column: 시작기준 / span 값;
시작 기준에서 값만큼 영역을 넓히는 방법이다.
아래의 예제는 3행(row) 3열(column)의 그리드를 만들고, 아래처럼 4개의 셀을 합쳤다.
| 4개의 셀을 합쳐 볼 예정 | ||

<예제코드>
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.grid-container{
display:grid;
height: 90vh;
width: 100vw;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px;
}
.grid-item{
background-color: lightgreen;
text-align: center;
}
p{
font-size: 1.2em;
}
.grid-item:nth-child(6){
grid-row-start: 2;
grid-row-end: 4;
grid-column-start: 2;
grid-column-end: 4;
/*
1. grid-area를 사용하는 방법
grid-area: 2/ 2/ 4/ 4;
2. span을 사용하는 방법
grid-row: 2 / span 2;
grid-column: 2 / span 2;
*/
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item"><p>1</p></div>
<div class="grid-item"><p>2</p></div>
<div class="grid-item"><p>3</p></div>
<div class="grid-item"><p>4</p></div>
<div class="grid-item"><p>5</p></div>
<div class="grid-item"><p>6</p></div>
</div>
</body>
</html>그리드의 반복
트랙 내에서 계속 반복되는 경우 지정된 횟수와 패턴에 따라 반복적인 배치를 할 수 있다.
- grid-template-rows | grid-template-columns: repeat(횟수, 셀의 길이);
- minmax(최소값, 최대값);
비율로 셀의 길이를 설정하게 되면 전체 너비가 변경되면서 변할 수 있기 때문에, 이를 예방하기 위해 최소, 최대 길이를 지정해 줄 수 있다. 최소 어디까지 축소 그리고 최대 어디까지 확장할 수 있는지 지정하는 것으로 배치가 망가지는 것을 방지한다. - grid-auto-rows | columns: minmax(값, 값);
repeat의 설정된 횟수가 지나고 그 다음에 만들어지는 아이템들의 대해서 minmax값을 지정할 수 있다.
<예제코드>
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.grid-container:nth-of-type(1){
display:grid;
width: 100vw;
gap: 20px;
grid-template-rows: repeat(2, 100px);
}
.grid-container:nth-of-type(2){
display:grid;
width: 100vw;
gap: 20px;
grid-template-rows: repeat(2, 100px);
grid-auto-rows: minmax(auto, 100px);
}
.grid-item{
background-color: lightgreen;
text-align: center;
}
p{
font-size: 1.2em;
}
</style>
</head>
<body>
<h2>minmax 지정했을 때</h2>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
</div>
<h2>minmax 지정 안했을 때</h2>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
</div>
</body>
</html>
- grid-auto-flow: row | column | dense | row dense | column dense;
자동으로 배치되는 아이템들을 그리드 안에 어떻게 넣을 것인가를 설정할 수 있다. 기본값은 row로 각 행 축을 따라서 배치가 된다. column의 경우 자동으로 배치되는 아이템들이 열 축을 따라서 배치가 된다. dense의 경우에는 그리드에 빈공간이 있으면 먼저 채우고, row dense는 각 행 축을 따라서 배치가 되면서 빈 공간이 있을 경우 먼저 채운다. column dense는 각 열 축을 따라서 배치가 되면서 빈공간이 있을 경우 먼저 채운다.

위의 repeat의 경우 횟수를 지정했었으나, 열 또는 행의 개수를 미리 지정하지 않고 최대한 셀을 채우게 하는 방법이 있다.
- repeat(auto-fill, minmax(최소값, 최대값));
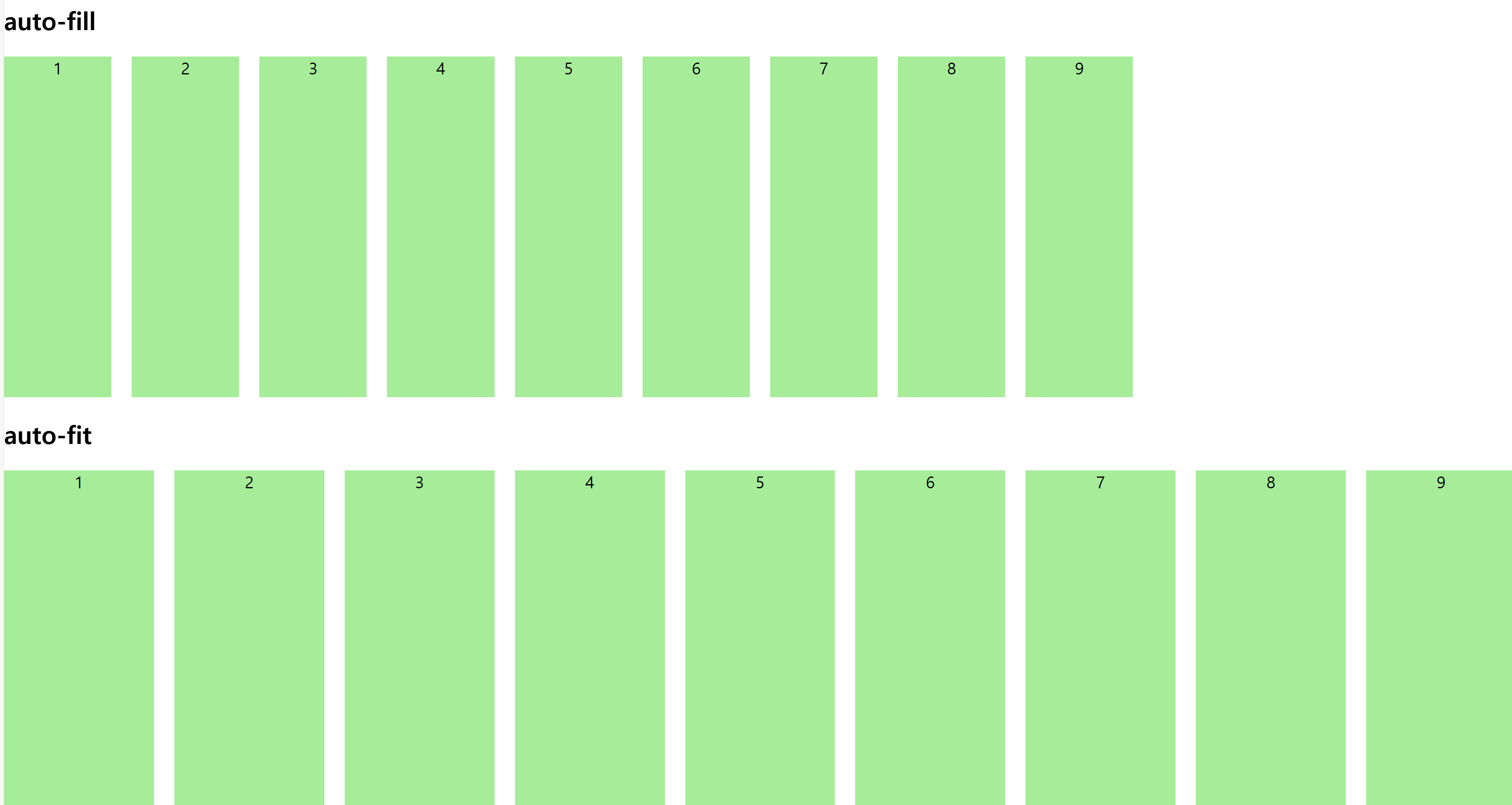
사용 가능한 공간을 채울 수 있는 만큼의 row 혹은 column을 생성한다. 공간이 남으면 빈 공간이 발생한다. - repeat(auto-fit, minmax(최소값, 최대값));
사용 가능한 공간을 채울 수 있는 만큼의 row 혹은 column을 생성한다. 공간이 남으면 빈 공간이 발생한다. 공간이 남아도 빈 공간이 발생하지 않는다.
아래 사진처럼 auti-fill은 공간이 남으면 빈 공간이 생기고, auto-fit의 경우에는 빈공간이 없이 생성된다.

<예제코드>
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.grid-container:nth-of-type(1){
display:grid;
height: 40vh;
width: 100vw;
gap: 20px;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
.grid-container:nth-of-type(2){
display:grid;
height: 40vh;
width: 100vw;
gap: 20px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}
.grid-item{
background-color: lightgreen;
text-align: center;
}
p{
font-size: 1.2em;
}
</style>
</head>
<body>
<h2>auto-fill</h2>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
<h2>auto-fit</h2>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>'Frontend > CSS' 카테고리의 다른 글
| CSS에서 스타일의 우선순위를 정해보자(@layer) (0) | 2024.07.13 |
|---|---|
| CSS에서 계산을 해보자 (calc()) (0) | 2024.07.13 |
| CSS의 사용자 지정 속성(CSS Custom properties) 설정하기 (0) | 2024.07.13 |
| CSS의 grid를 함께 공부해보자 - 2. 이름을 사용한 그리드 배치 (0) | 2024.07.13 |
| CSS에서 수직 위치를 정해보자(z-index) (0) | 2024.07.13 |
| CSS의 flex를 함께 공부해보자 - 2. flex-items (0) | 2024.07.10 |
| CSS의 flex를 함께 공부해보자 - 1. flex-container (0) | 2024.07.10 |
| CSS의 반응형 웹을 위한 미디어쿼리(Media Query) 사용법 (0) | 2024.07.10 |