Overflow
overflow의 경우 너비를 컨텐츠가 넘었을 경우에 사용하는 방법으로 요소를 잘라내거나 말 줄임표(...)를 사용하거나 스크롤바를 추가하거나의 방법을 통해 요소의 크기에 맞출 수 있다. overflow는 블록 태그에만 적용되며, 요소가 너비를 넘었을 경우 사용하는 방법이기때문에 width 혹은 height가 설정되어야 한다.
- overflow: visible | hidden | scroll;
프로퍼티 종류
- visible
정해놓은 블럭의 너비를 넘어서 컨텐츠가 보인다. (디폴트 값) - hidden
블럭의 너비를 넘은 컨텐츠는 숨겨서 보이지 않게 한다. - scroll
블럭의 너비를 넘은 컨텐츠를 스크롤을 통해서 컨텐츠를 볼 수 있게 한다. scroll을 숨기고 싶을 경우에는 overflow-x: hidden;(x축), overflow-y:hidden;(y축)을 설정할 수 있다.
text-overflow
- ellipsis
너비를 넘은 문장이 말줄임표(...)로 나타난다. ellipsis의 경우 overflow:hidden;을 사용하여 너비를 넘긴 텍스트를 숨기고 white-space: nowrap;을 사용하여 문단을 띄어쓰기 없이 한줄로 만들고서 ellipsis를 사용하면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
overflow: scroll;
overflow-x: hidden;
}
p{
width: 200px;
height: 20px;
background-color: lightskyblue;
white-space: nowrap;
overflow: hidden;
text-overflow:ellipsis;
}
</style>
</head>
<body>
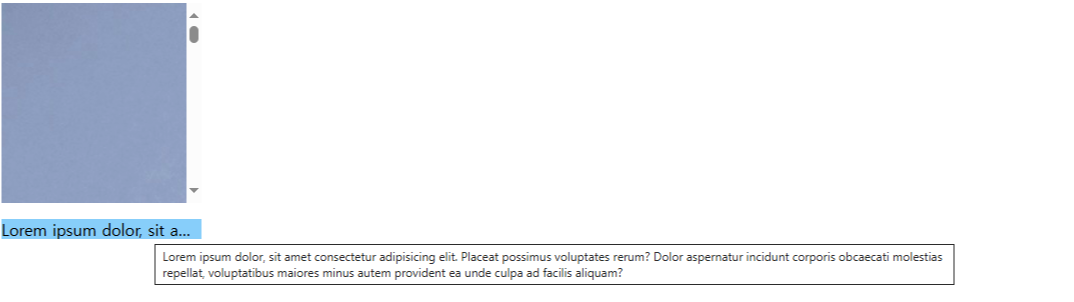
<div><img src="img/dessert.jpg" alt="" title="Lorem ipsum dolor, sit amet consectetur adipisicing elit. Placeat possimus voluptates rerum? Dolor aspernatur incidunt corporis obcaecati molestias repellat, voluptatibus maiores minus autem provident ea unde culpa ad facilis aliquam?"></div>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Placeat possimus voluptates rerum? Dolor aspernatur incidunt corporis obcaecati molestias repellat, voluptatibus maiores minus autem provident ea unde culpa ad facilis aliquam?</p>
</body>
</html>
p태그의 title 속성을 사용하여 전체문장을 적어주면, 해당 영역에 마우스를 올렸을 때 title에 적힌 내용이 출력된다. over-flow-x: hidden; 속성을 주었기 때문에 가로축 scroll이 없어진 것을 볼 수 있다.
'Frontend > CSS' 카테고리의 다른 글
| CSS3의 박스모델 (0) | 2024.07.07 |
|---|---|
| CSS에서 배경에 이미지를 넣어보자 (0) | 2024.07.04 |
| CSS에서 배경에 그라데이션을 넣어보자 (0) | 2024.07.03 |
| CSS로 list-style을 변경해보자 (0) | 2024.07.03 |
| CSS3에서 텍스트를 정렬하는 방법 (0) | 2024.07.02 |
| CSS에서 텍스트에 색과 그림자를 입혀보자 (0) | 2024.07.02 |
| CSS에서 폰트를 꾸며보자 (0) | 2024.07.01 |
| CSS3의 기본 문법에 대하여 (0) | 2024.07.01 |